Image suitability
Not every image is going to be in the right shape for your requirements. Sometimes you’ll be able to change the aspect ratio to make the picture work for the size and shape you have chosen without compromising the subject – but sometimes that just will not be possible.
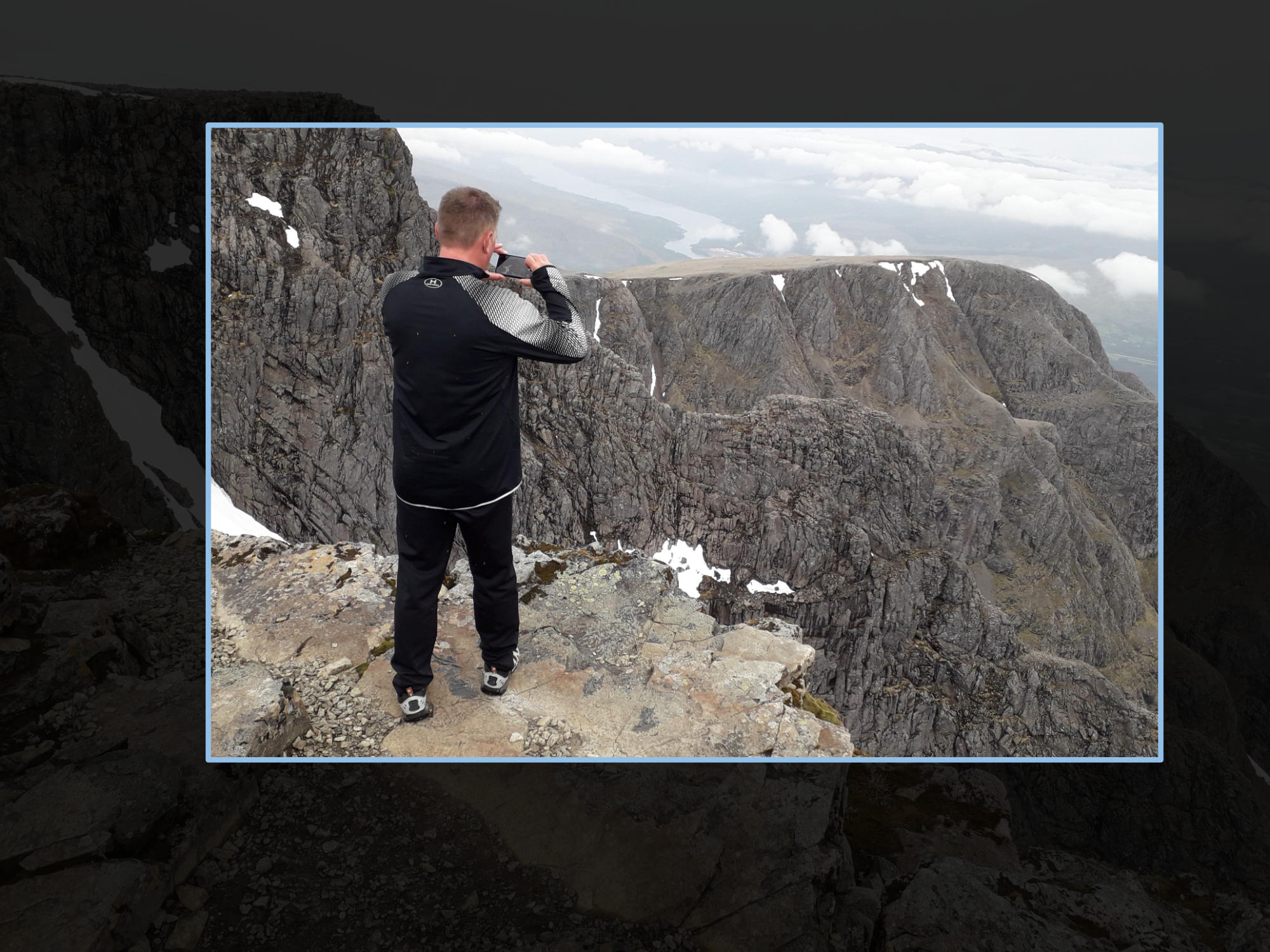
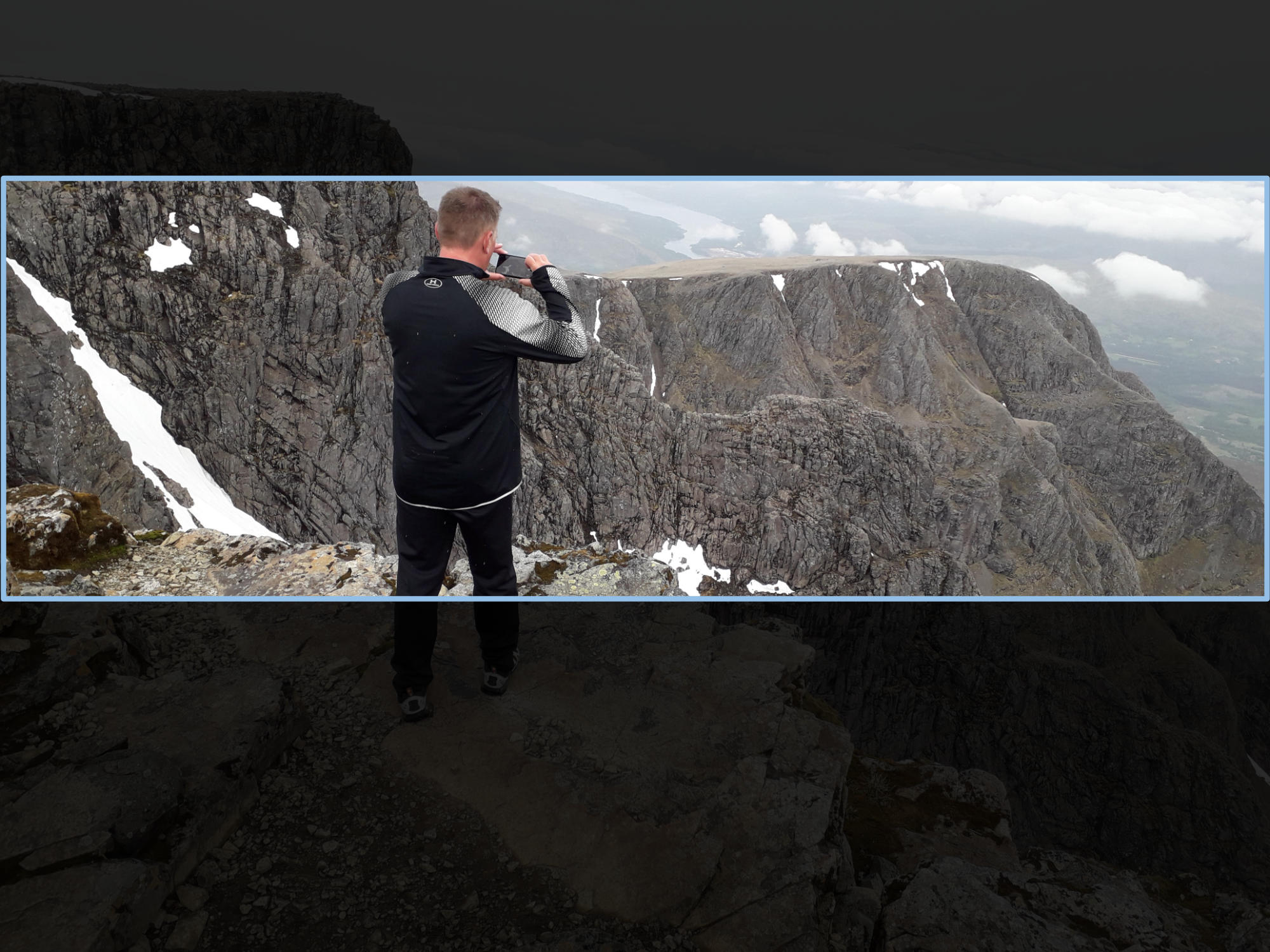
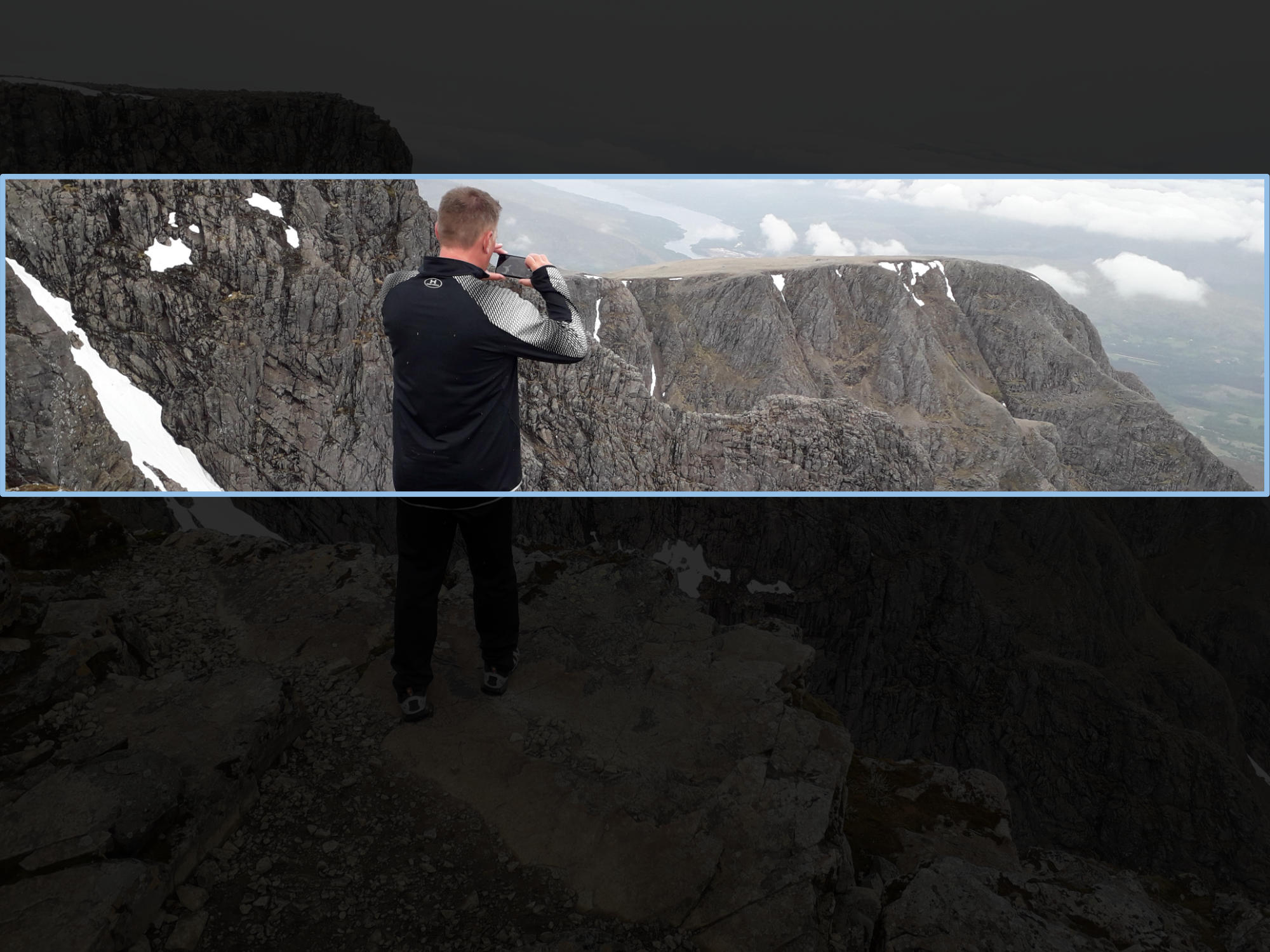
Here’s an example of a suitable image choice:




The aspect ratio for each of the above images is different (3:1, 3:2, 1:1). Crucially though, the subject is included in all the pictures.
The image even works for the a website header as with 4:1 aspect ratio as seen below.

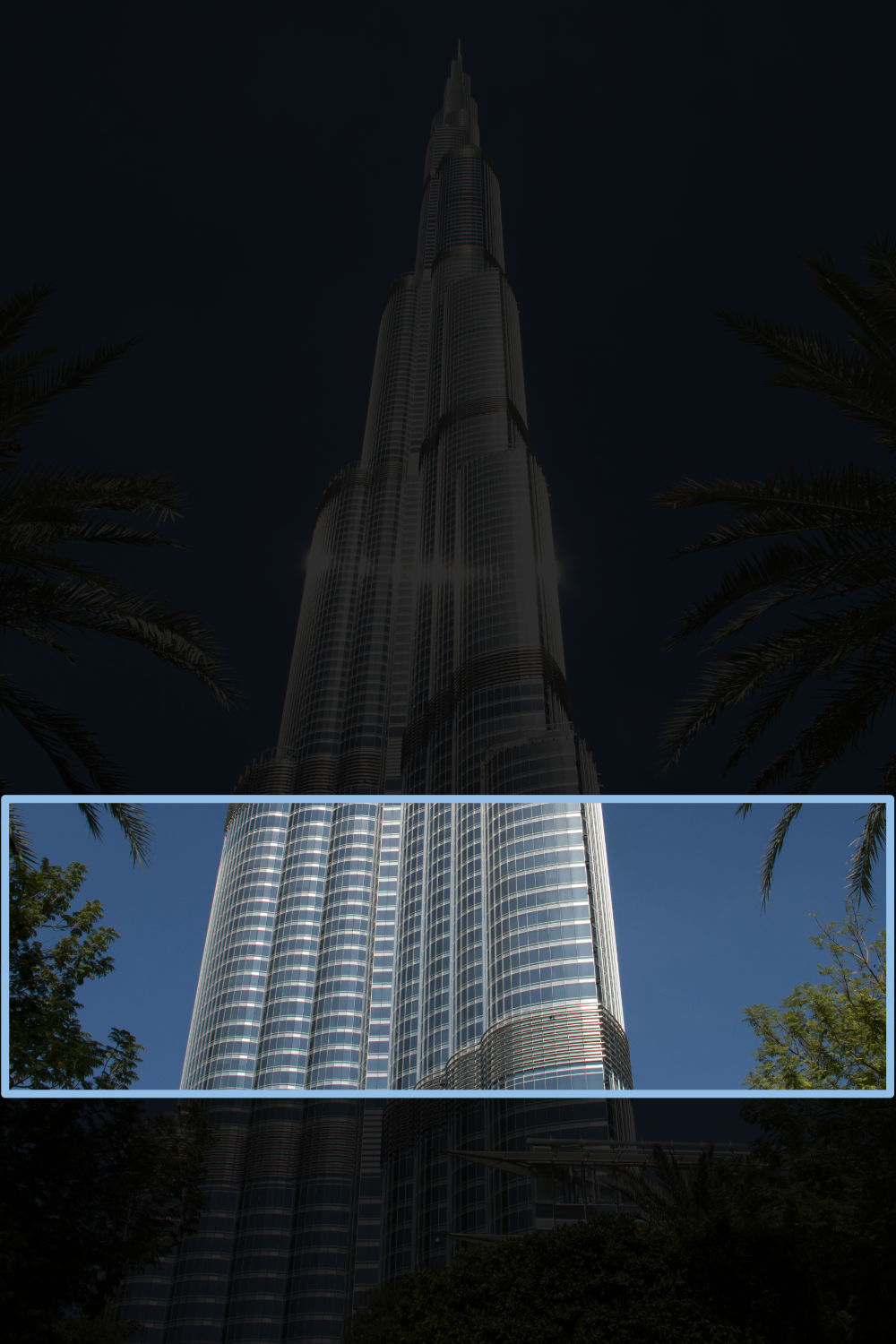
UNSUITABLE IMAGES
Below is an example of an unsuitable image. Trying to fit a portrait image into a landscape shape will not work. You cannot just adjust the image size and expect it to fit into your website design.




What size image should I use?
Click here to read an article on recommended sizes and aspect ratio for website images.
Join our mailing List
Let's start something today
If you want more information, or would like to discuss a potential project, fill in the form below and we'll be in touch.
